
Dans le monde dynamique du marketing digital, intégrer efficacement Systeme.io avec Thrive Leads est une étape cruciale pour optimiser la capture de leads sur votre site WordPress. Cette connexion puissante vous permettra de booster vos tunnels de vente. Découvrez comment tirer parti de cette synergie et transformer vos visiteurs en clients fidèles.
Préparer votre intégration: Ce que vous devez savoir avant de commencer
Avant de démarrer l’intégration de Systeme.io avec Thrive Leads, il est primordial de s’assurer que certains prérequis sont en place. Vous devez avoir un compte valide sur Systeme.io. Il est aussi nécessaire d’avoir acheté et installé Thrive Leads sur votre site WordPress. Ces étapes fondamentales vous permettront de tirer le meilleur parti des fonctionnalités offertes par ces deux plateformes.
En plus des installations, prenez le temps de vous familiariser avec les interfaces de Systeme.io et de Thrive Leads. Comprendre comment naviguer dans ces environnements et où trouver les différents outils et options peut grandement simplifier votre processus d’intégration. Ce savoir préliminaire vous aidera à suivre plus aisément les étapes d’installation et de configuration détaillées dans les prochains chapitres.
Une fois ces éléments en place, vous serez prêt à commencer la création et la configuration de vos formulaires sur Systeme.io, étape essentielle pour capturer efficacement les leads. Assurez-vous que tout est correctement configuré pour éviter des complications lors de l’intégration avec Thrive Leads.
Création et configuration de votre formulaire sur Systeme.io
Pour créer un formulaire sur Systeme.io, commencez par accéder à votre tableau de bord. Sélectionnez l’option pour créer un nouveau tunnel de vente et choisissez “Tunnel personnalisé”. Ajoutez ensuite une nouvelle page et sélectionnez le type “Formulaire”. Ici, vous pourrez ajouter tous les champs nécessaires tels que le prénom, le nom, et l’adresse e-mail. Assurez-vous que chaque champ est clairement étiqueté pour faciliter l’inscription de vos visiteurs.
Après avoir configuré les champs de votre formulaire, il est crucial de définir les actions post-soumission. Configurer une redirection vers une page de remerciement personnalisée peut grandement améliorer l’expérience utilisateur. Cette page peut contenir un message de remerciement ou des informations supplémentaires bénéfiques pour l’utilisateur. Ce réglage se fait facilement via les options de votre formulaire sur Systeme.io, en sélectionnant “Redirection après soumission” et en indiquant l’URL de votre choix.
Intégration du formulaire Systeme.io dans Thrive Leads
Pour intégrer votre formulaire créé sur Systeme.io dans Thrive Leads, commencez par récupérer le code HTML du formulaire. Allez dans la section des formulaires de Systeme.io, sélectionnez le formulaire souhaité et cliquez sur « Formulaire embarqué ». Copiez ensuite le code HTML qui vous est présenté.
Une fois que vous avez le code, ouvrez votre interface WordPress et accédez à l’éditeur de Thrive Leads. Choisissez le popup où vous souhaitez intégrer le formulaire et cliquez sur l’option « Lead generation ». Dans le champ prévu à cet effet, collez le code HTML de votre formulaire Systeme.io.
Après avoir inséré le code, ajustez les champs visibles selon vos besoins pour que le formulaire s’harmonise avec le design de votre popup. Assurez-vous que tous les champs nécessaires sont correctement configurés pour capturer les informations des visiteurs. Enregistrez les modifications et testez le popup pour vous assurer que le formulaire fonctionne correctement et que les données sont bien collectées.
Personnalisation et optimisation de votre popup
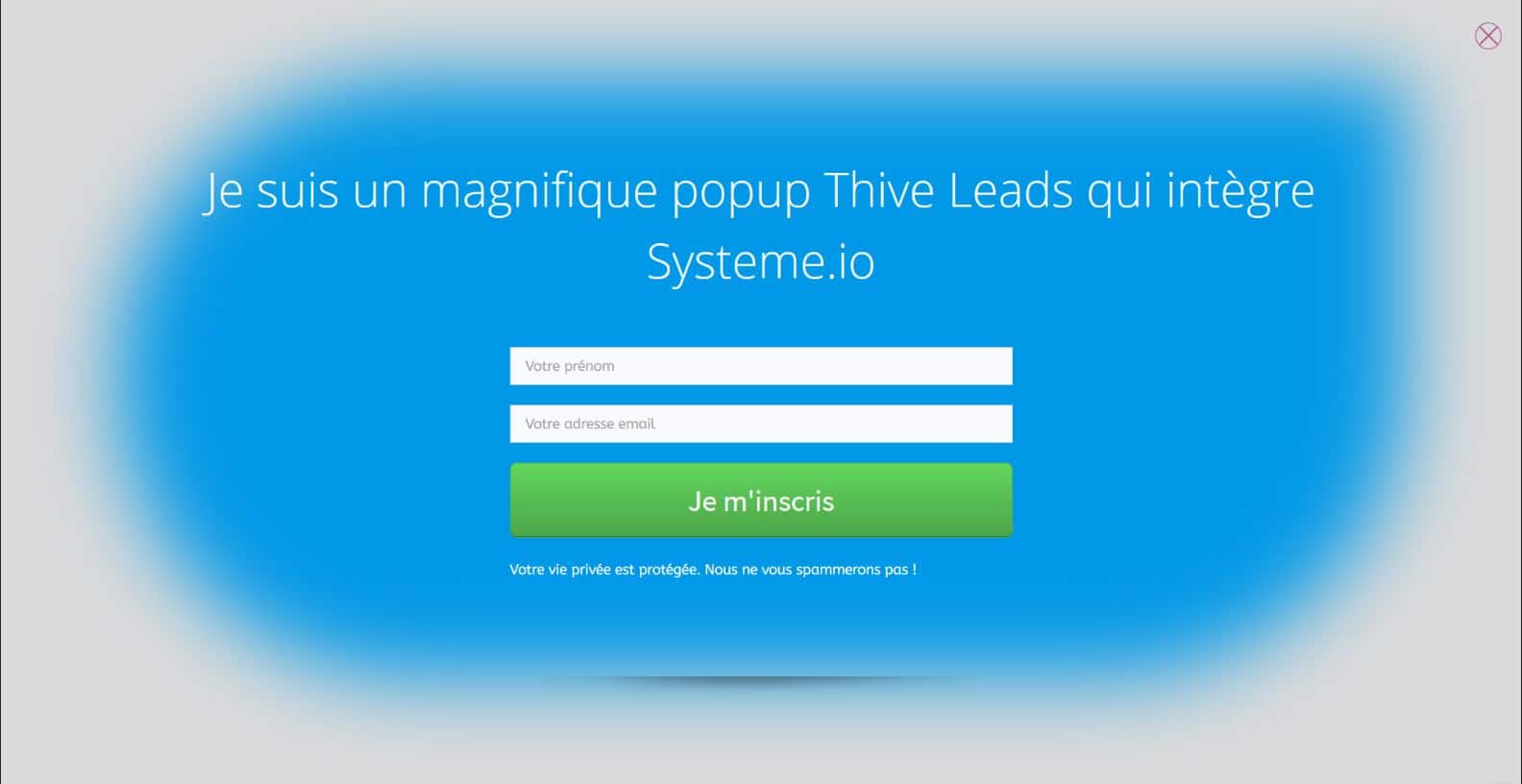
Une fois le formulaire intégré, il est temps de personnaliser votre popup pour qu’il soit attractif et efficace. Apprenez à ajuster les paramètres visuels et fonctionnels dans Thrive Leads pour améliorer les taux de conversion de vos campagnes.
Commencez par modifier l’apparence visuelle. Accédez aux options de personnalisation de Thrive Leads et sélectionnez un design qui s’harmonise avec votre marque. Ajustez les couleurs, les polices et les images pour captiver votre audience. Il est crucial que le design de votre popup soit cohérent avec l’esthétique de votre site pour maintenir une expérience utilisateur fluide.
Ensuite, optimisez les aspects fonctionnels. Assurez-vous que le formulaire est simple et rapide à remplir. Limitez le nombre de champs à remplir pour ne pas décourager vos visiteurs. Pensez à inclure un appel à l’action clair et convaincant « Inscrivez-vous maintenant ! », qui incite à l’action. Testez différentes configurations pour identifier celle qui convertit le mieux.
Tests et ajustements post-intégration
Après avoir personnalisé votre popup, il est nécessaire de le tester pour s’assurer de son bon fonctionnement. Vérifiez que les informations saisies par les utilisateurs sont correctement transmises à Systeme.io. Effectuez des tests en utilisant différentes adresses e-mail pour vous assurer que les leads sont bien capturés et que les redirections après soumission fonctionnent comme prévu.
Une fois les tests initiaux complétés, analysez les performances de votre popup. Utilisez des outils d’analyse pour observer le taux de conversion et le comportement des visiteurs. Si les résultats ne sont pas satisfaisants, ajustez les éléments visuels ou fonctionnels de votre popup. Modifiez les couleurs, le texte ou la disposition pour rendre le popup plus attractif et facile à compléter pour les visiteurs.
Enfin, n’oubliez pas de surveiller régulièrement l’efficacité de votre popup. Les tendances des visiteurs peuvent changer, nécessitant des ajustements dans votre stratégie de capture de leads. Réajustez les paramètres selon les feedbacks collectés et les données analytiques pour continuer à optimiser les performances de vos campagnes de lead.
En intégrant Systeme.io avec Thrive Leads, vous avez franchi une étape importante pour optimiser la capture de vos leads. Avec des tests réguliers et des ajustements basés sur les données, vous allez affiner vos stratégies et maximiser vos conversions. Continuez à explorer et à adapter pour rester à l’avant-garde des nouvelles tendances digitales.








Bonjour,
Et merci pour le tuto. je bloque à un endroit:
je ne vois nulle part le bouton “formulaire embarqué” ni le bouton script.
Une idée ?
Arnaud
Le bouton doit se trouver sur la droite, tout en bas. Comme indiqué par la flèche sur mon screen dans l’article
Bonjour David, J’essaie de faire la même chose avec Bloom que j’ai eu avec Divi. Mais cela n’affiche jamais le formulaire que j’ai créé sous SIO. C’est toujours le formulaire de Bloom qui s’affiche et je ne peux customiser ce qui apparaît dans les champs et le bouton qu’en écrivant directement dans le code que j’ai collé (Du coup, je ne le fais pas parce que je en sais pas si je dois reporter les modifications dans le code sur SIO après…)
Sais-tu ce qui pourrait causer ça ?
Bonjour,
Sur Bloom, il faut aller dans la configuration de l’optin, dans Form Intégration.
C’est l’endroit ou vous pourrez connecter vos apps externes. Vous trouverez tout en bas “Custhom HTML Form”
Bonjour David,
j’ai réussi à faire ton tuto. Super génial !
Il me reste un bug un peu embêtant. Le tag qui doit s’ajouter lorsque la personne s’inscrit au pop up (pour qu’il rentre ensuite dans la moulinette de mails) ne s’ajoute pas.